在今天的學習中,我將會延續昨天沒有講完的部分,
繼續延續爬蟲工作的相關概念。以下是我今天要講述的章節:
網頁的生命週期&瀏覽器的渲染
以下就讓我們開始今天的學習吧!
網頁的生命週期:
講到生命週期,可能多數人的第一直覺會認為:
生命週期就是像人一樣,從出生到死亡的過程。
摁…也不能說錯吧,但也不算完全正確。
對於網頁來說,生命週期指的是在用戶端輸入請求後,
網頁接收請求並進行一系列的處理,最後進行回傳、呈現、卸載的整個過程,
我們稱之為「網頁的生命週期」。
而在以下,我會將生命週期所會經歷的過程步驟一項項的拆分解釋,
以讓我對於它有更好的了解。下方是生命週期所會經歷的階段:
*DNS 查詢與伺服器連接
*發送 HTTP 請求
*伺服器返回 HTTP 響應
*DOM 樹與 CSSOM 樹的生成
*渲染與繪製階段
*JavaScript 的執行與互動
*用戶交互與狀態變更
*卸載與清理資源
而接下來,我就來針對每個階段的內容一項一項的做解釋:
DNS 查詢與伺服器連接、發送 HTTP 請求、
伺服器返回 HTTP 響應:
前三階段我在前幾天的文章就有提到過了,這邊就先不再佔據版面贅述,
有興趣的讀者可以參考之前的文章。這邊我就直接先跳到下一點做介紹:
DOM 樹與 CSSOM 樹的生成:
什麼是DOM?簡單來說,它就是一個網頁結構與樣式的模型,
而在最後,瀏覽器使用此模型來解析 HTML 和 CSS ,並將其渲染為最終的網頁。
以下就讓我們來深入剖析它的概念:
當瀏覽器接收到伺服器端的HTTP響應,並開始讀取HTML訊息。
當只要發現 HTML 元素(例如像是HTML、body以及div等等)時,
它就會建構一個名為 Node 的 JavaScript 物件。
當瀏覽器從 HTML 文件中建構出諸多 Node 後,
便會將它們組織成一個樹狀的資料結構。
這個樹狀結構將近似於我們在 HTML 文件中使用巢狀語法所描述的模樣,
我們稱之為 DOM tree。
DOM tree 會保留與 HTML 標籤相似的結構,但改為使用 Node 物件建構節點。
這樣樹狀的結構將使瀏覽器可以有效的管理並渲染頁面。

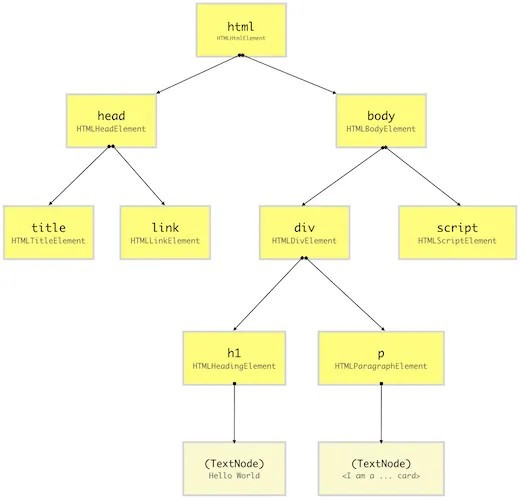
上圖就是DOM樹的示意圖。
上面的解釋可能會讓人看得霧矇矇,這邊我試著用白話文再解釋一遍:
其實可以把HTML的每一個標籤訊息,都視為DOM樹的一個節點。
例如像是上方這個範例, 就是根節點, 則是它的子節點,
而每個段落、圖片或連結等元素則是進一步的子節點。(有點像輩分的概念)
那什麼是CSSOM呢?在製作網頁時,我們肯定會希望它美觀、具觀賞性,
而CSSOM就是我們要達成這個條件所需要的東西。
在 HTML 頁面中,我們會過 CSS(Cascading Style Sheet)
來為 HTML 元素實作各種樣式的設定。透過CSS選擇器(CSS selector),
我們可以指定 DOM 元素並對其style屬性(例如像是color與font-size)指派特定的值。

CSSOM與 DOM 相似,也是一個樹狀的資料結構。
因此,這個結構又被稱作 CSSOM tree。
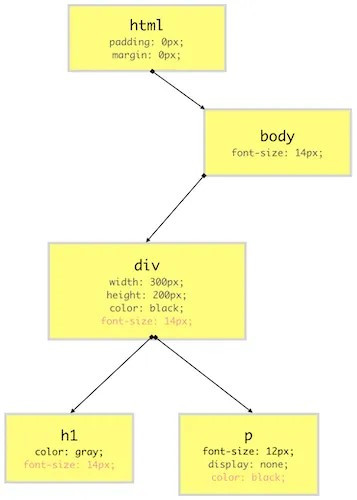
上圖就是CSSOM tree的示意圖。
CSSOM 樹定義了哪些 CSS 規則適用於 DOM 中的元素,其中包括顏色、字體等等。
而當CSSOM 樹和 DOM 樹結合後,瀏覽器就可以決定每個 DOM 節點應該如何顯示。
上面我們都是分開討論這兩棵「樹」,那可不可以將它們合併呢?
答案當然是可以的,而這個部份我們就可以延續到下一個章節--瀏覽器的渲染
瀏覽器的渲染
你有可能在很多地方聽過「渲染」這個名詞,有可能是電腦繪圖的3D渲染,
也有可能是在真的繪畫時的一個作畫技巧。
而在這邊我們要討論的,則是「瀏覽器的渲染」。
在上面的一個章節,其實我們已經把渲染(Render)的前幾個步驟講述完畢了,
也就是生成所謂的CSSOM 樹和 DOM 樹。那其實概念非常非常簡單,
當CSSOM 樹和 DOM 樹生成後,瀏覽器就會將它們合併在一起,
生出來的東西叫做「渲染樹」(Render Tree)。
而瀏覽器會透過 render tree 來計算 layout(排版),
並且將可視元素 paint(繪圖)至畫面中。
換句話說,在 render tree 建構完成前,畫面上將不會有任何內容呈現出來

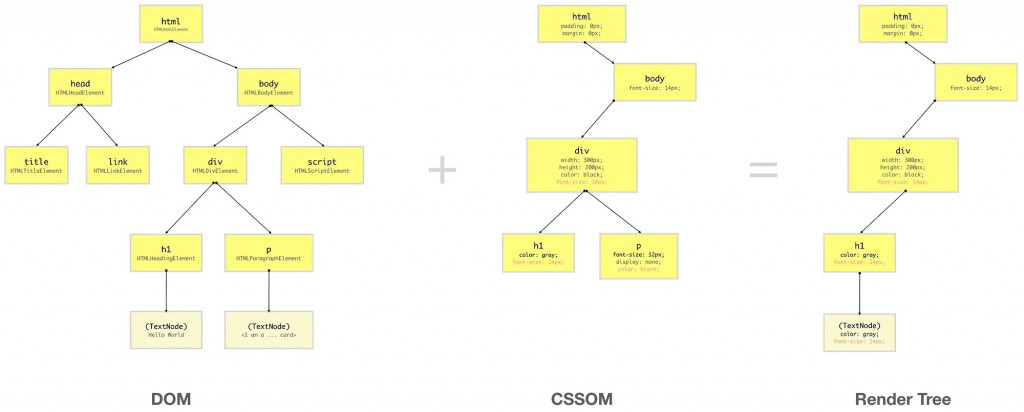
上圖就是渲染樹的示意圖。而要注意,渲染樹只包含會顯示在畫面中的元素。
而在了解上面的「三棵樹」過後,
我們就可以實際來看看所謂的「渲染流程」是如何運作的。
在render tree建構完成後,將會進行三個階段的流程,
也就是佈局(Layout)、繪製(Paint)、以及合成(Compositing),
下方我會將這三個流程做分開討論說明:

上圖為渲染的流程圖
佈局(Layout)(不過我比較喜歡叫它排版):
瀏覽器會將Render Tree當成input(輸入),接著計算Render Tree上各節點的
大小、顏色、位置、形狀等外觀上的物理資訊。
這包含了計算每節點在螢幕上的像素尺存
以及確切的位置(顧名思義,就是很直觀的排版)。
Layout的計算除了一開始載入畫面會觸發,
也會在使用者滾動或重新調整視窗大小、操作DOM節點的時候觸發。
而這個排版的過程又被稱作 reflow或是 browser reflow。
繪製(Paint):
在paint的這個流程中,我們又可以將它拆分為兩個步驟,
也就是Layer(圖層)和Rasterized(柵格化)。
為什麼會有Layer層呢?是因為在上面render tree的流程時,
裡面的子元素可能會有相互重疊的情況,
這時候我們就必須把他們拆分開來,不然就會混在一起。
因此,瀏覽器就會構建出一個Layer圖層來管理他們。
在有了Layer之後,就會將各Layer依序Rasterized,也就是「柵格化」
。簡單來說,就是一次處理一個Layer。在每一個 layer 中,
瀏覽器會依據元素的可視屬性
(例如像是邊線、背景色、陰影、文字等等)來填上對應的像素。
合成(Compositing):
Compositing階段相對來說就比較簡單一點了,到上個階段為止,
其實瀏覽器上是還沒有任何畫面的,所以說這一步的目標就是要把畫面呈現出來。
在這個階段,會將剛剛處理過的layer合成到最終的畫面中,
並將合成的畫面依序的透過GPU(圖形處理器)繪製到螢幕上。
在完成後,用戶就可以看到網頁了!!!
小結:
在今天,我將有關爬蟲的工作流程大概的講述完畢了。
在這幾天的學習中,我又對於一些專有名詞的概念更加熟悉了,
像是CSS、DOM這些,我以前一直都是一知半解,不過在透過這幾天的深入研究,
我又學習到了很多之前不知道的觀念,真的對我十分的有幫助。
參考資料:
https://learn.microsoft.com/zh-tw/previous-versions/visualstudio/visual-studio-2008/ms178472(v=vs.90)?redirectedfrom=MSDN
https://marcus116.blogspot.com/2018/10/net-aspnet-page-life-cycle.html
https://medium.someone.tw/web-%E7%80%8F%E8%A6%BD%E5%99%A8%E5%A6%82%E4%BD%95%E7%B9%AA%E8%A3%BD%E7%B6%B2%E9%A0%81-%E6%8E%A2%E8%A8%8E-dom-cssom-%E8%88%87%E6%B8%B2%E6%9F%93-%E7%BF%BB%E8%AD%AF-e9ba8c2be451
https://medium.com/@valerie81.wang/%E7%80%8F%E8%A6%BD%E5%99%A8%E6%98%AF%E5%A6%82%E4%BD%95%E5%AE%8C%E6%88%90%E7%95%AB%E9%9D%A2%E6%B8%B2%E6%9F%93%E7%9A%84-c11bf1ec3ca0
https://zh.wikipedia.org/zh-tw/%E6%A0%85%E6%A0%BC%E5%8C%96
